


早在近几年,元素重叠的设计越来越多,到现在已经慢慢成为主流设计中的一种了。
生活中常见的重叠设计 比如 抽屉 电梯 钢笔壳等等都运用了重叠的方式。
其实网页中出现这类设计也是非常多了,那么
合理的运用重叠设计方式,会让你的设计变得更好哦~
下面从网页中的 图片 字体 架构 色彩 元素
五个方面来讲解重叠的设计运用方式以及它的作用。
- :图片与图片(图形)的重叠设计运用。
网页设计中重叠运用在图片中是最常见的设计方式。
既能丰富图片的内容,又能在版式上做到灵活。
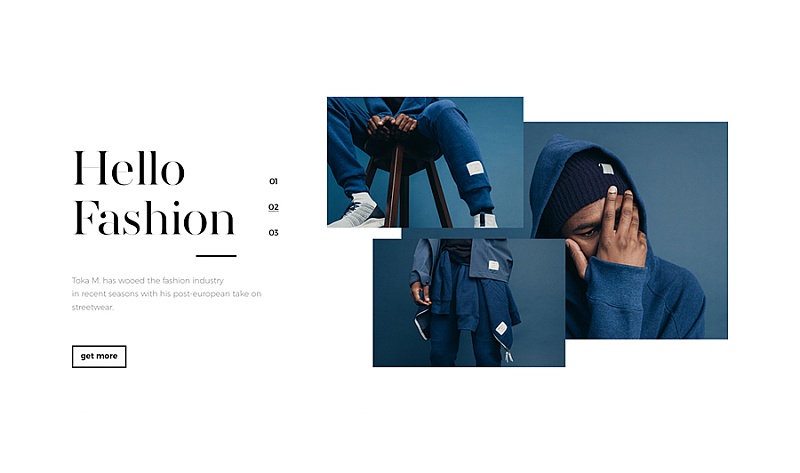
01: 打破常规,展示更多细节
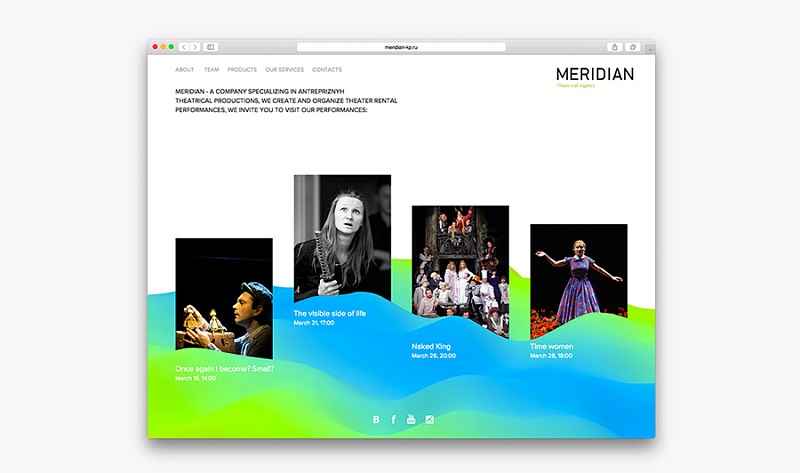
多方面展示图片的细节,通过3张图片将人物服饰细节分别展示出来。告别死板的设计,板式更加灵活多变。
02 :丰富图片展示
图片将图形结合起来,使得图片不在单调,同时富有设计感,而且有助于品牌的传达。下列图片与背景色进行重叠搭配,使图片变的有富有空间和稳重感。

03:相互关联性
利用重叠的设计方式让板块于板块之间相互关联,且具有整体感。告别了原有图片和文字之间的零散性。

04: 增强空间感
下面的海报中,原本很普通的地球,但设计师是采用背景图和球进行重叠搭配,使
拉开了画面的层次感,画面在视觉上变得有空间感

05:增加层次感
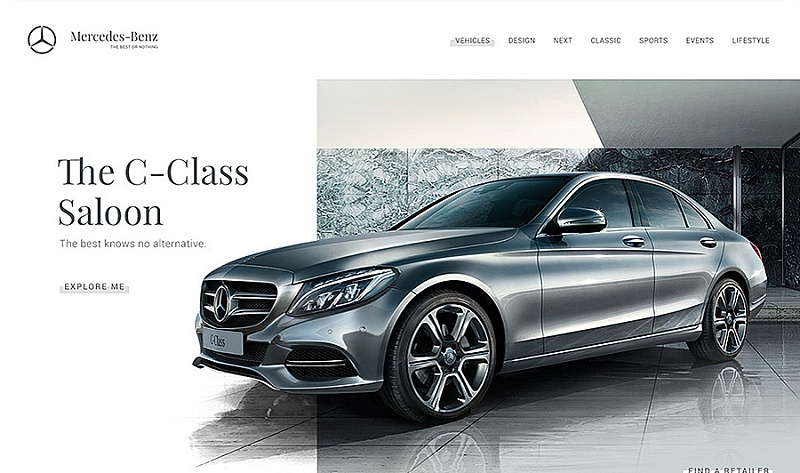
下列海报设计中,奔驰车和背景图片之间也是采用了重叠的搭配让整个画面的层次感加强,破出来的车头 在视觉具有强烈的冲击力。

二:文字与图片的重叠设计运用。
01:文字和图片让画面更灵活。
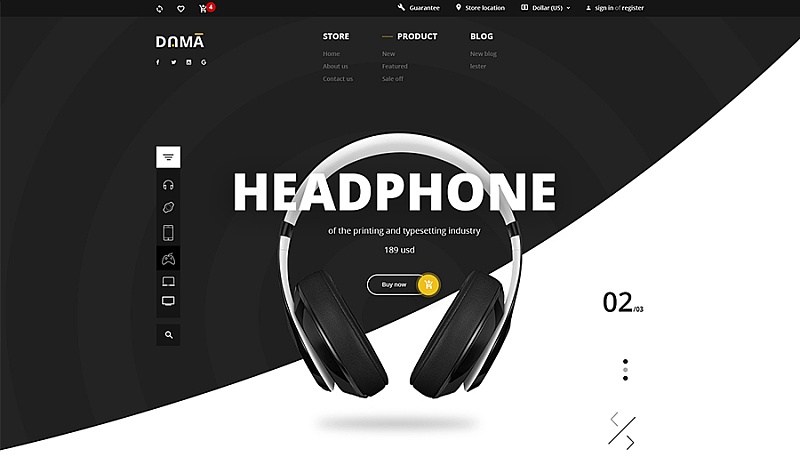
下列数字2014和运动鞋子进行重叠设计,视觉上带来了一前一后的感觉
使得整个画面变得具有活力,给用户传达出了一种轻快的感觉。

02 : 带来更真实的感受
下列设计,使用文字和和产品进行重叠设计,让整个文案和产品结合的更加紧密,而且画面也富有层次感,给用户带来更真实的感受。

下列案例也是采用了相同的设计方式


03:让文字变具有引导性
下列是一个相关流程设计设计师将文字和数字进行重叠的设计方式来处理,
使得用户能够清晰的了解当前在第几步骤,同时让整段文字变得丰富起来。节省了大量不必要的空间。

04: 让文字更具有设计感
如何让整个单调的字母,变得更有设计感,更真实呢?下面案例原本简单的字母,加上了图案后,使得整个设计更真实。更具有设计感。

三:网站版式的重叠设计运用。
网站不同内容版块之间的重叠设计,不仅打破常规的设计,视觉上得到提升。同时也能更好的展示需求内容信息。
01 : 增强层次感。
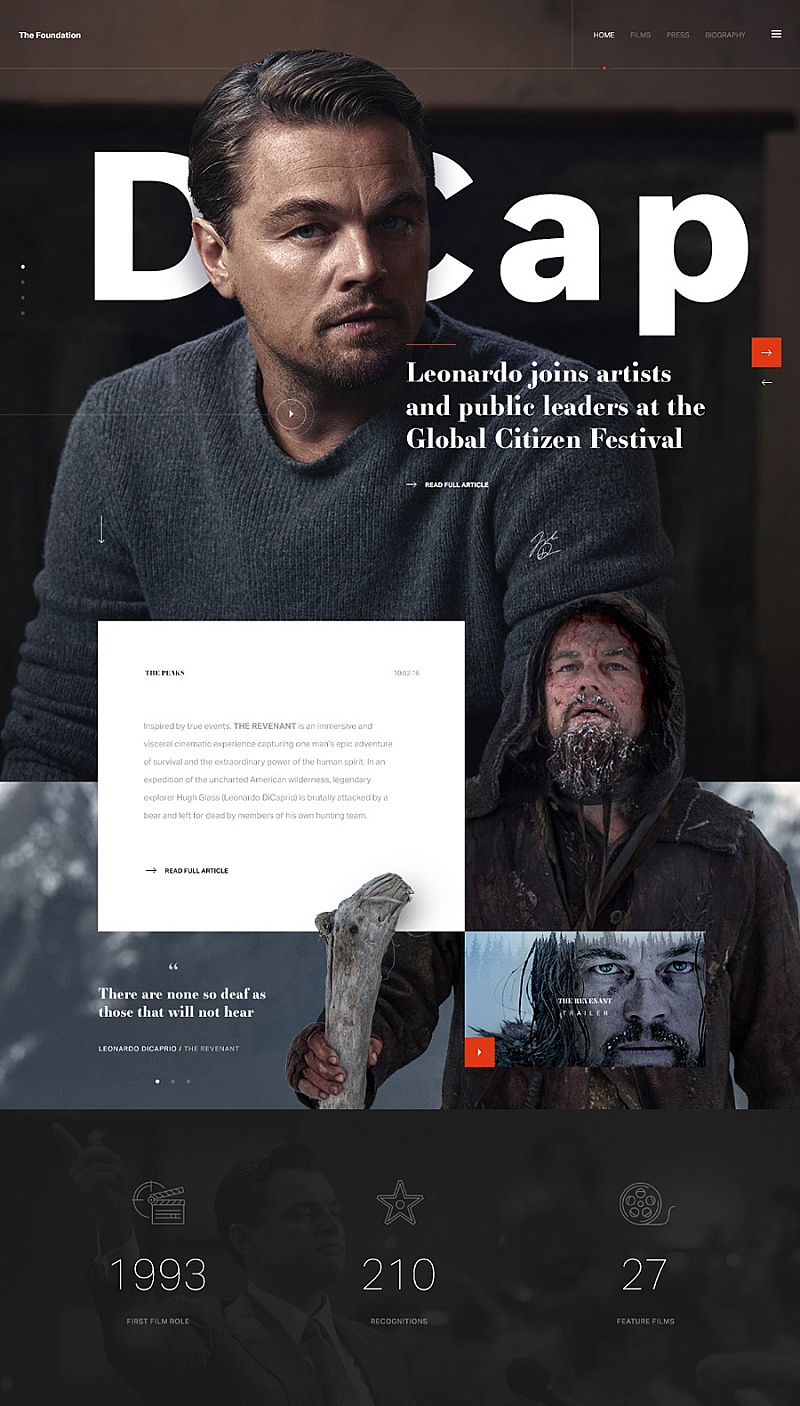
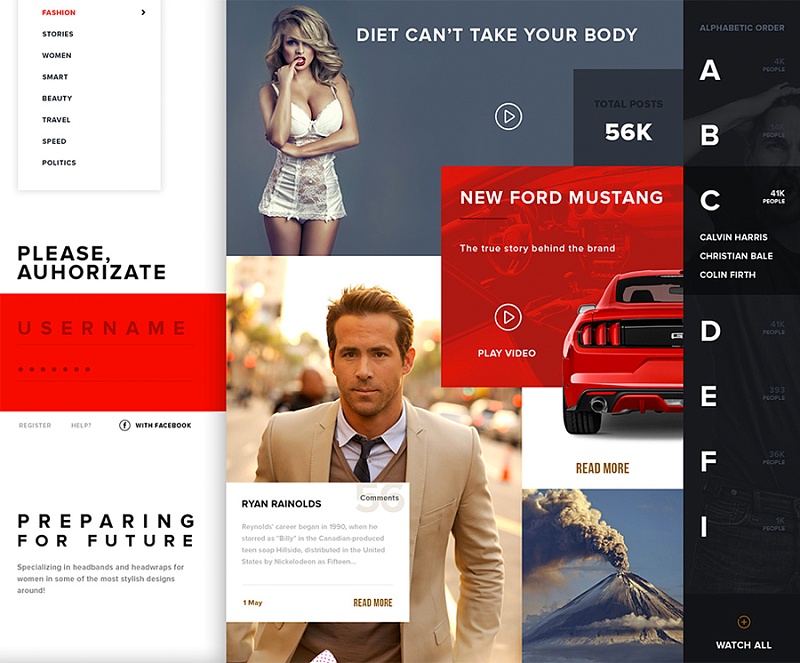
下面的网站是小李子电影宣传网站。设计师大胆的利用色块和主视觉人像进行重叠,不仅让文案信息在版面中节省了空间清晰的展示。而且还给整个网站视觉增加了层次感。真正做到了给用户有远有近的感觉。

02 : 整体感增强,不被干扰。
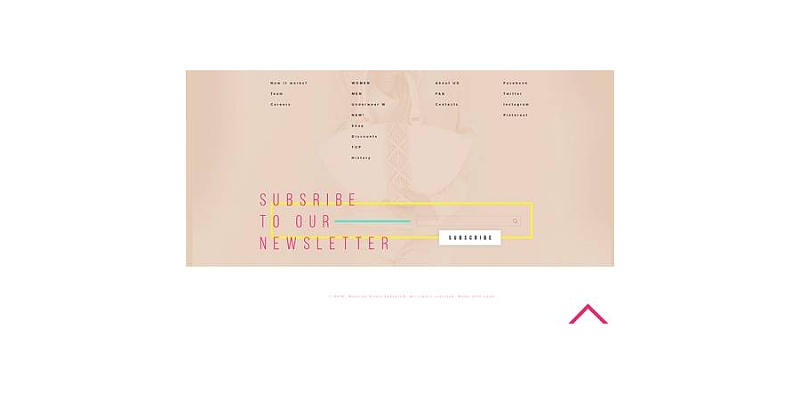
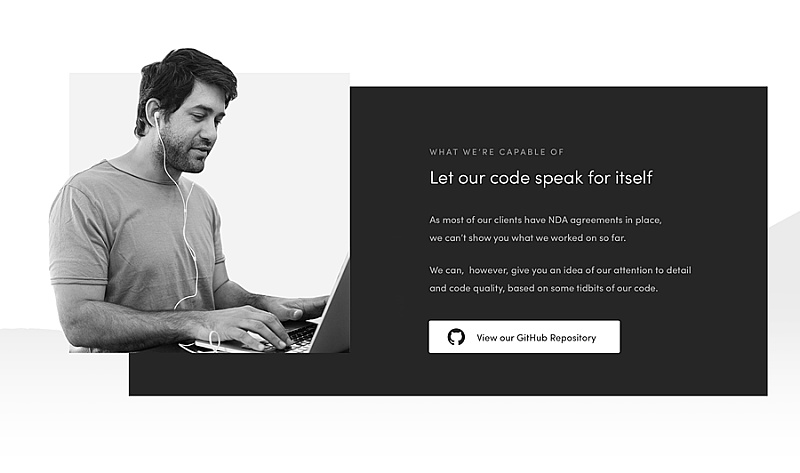
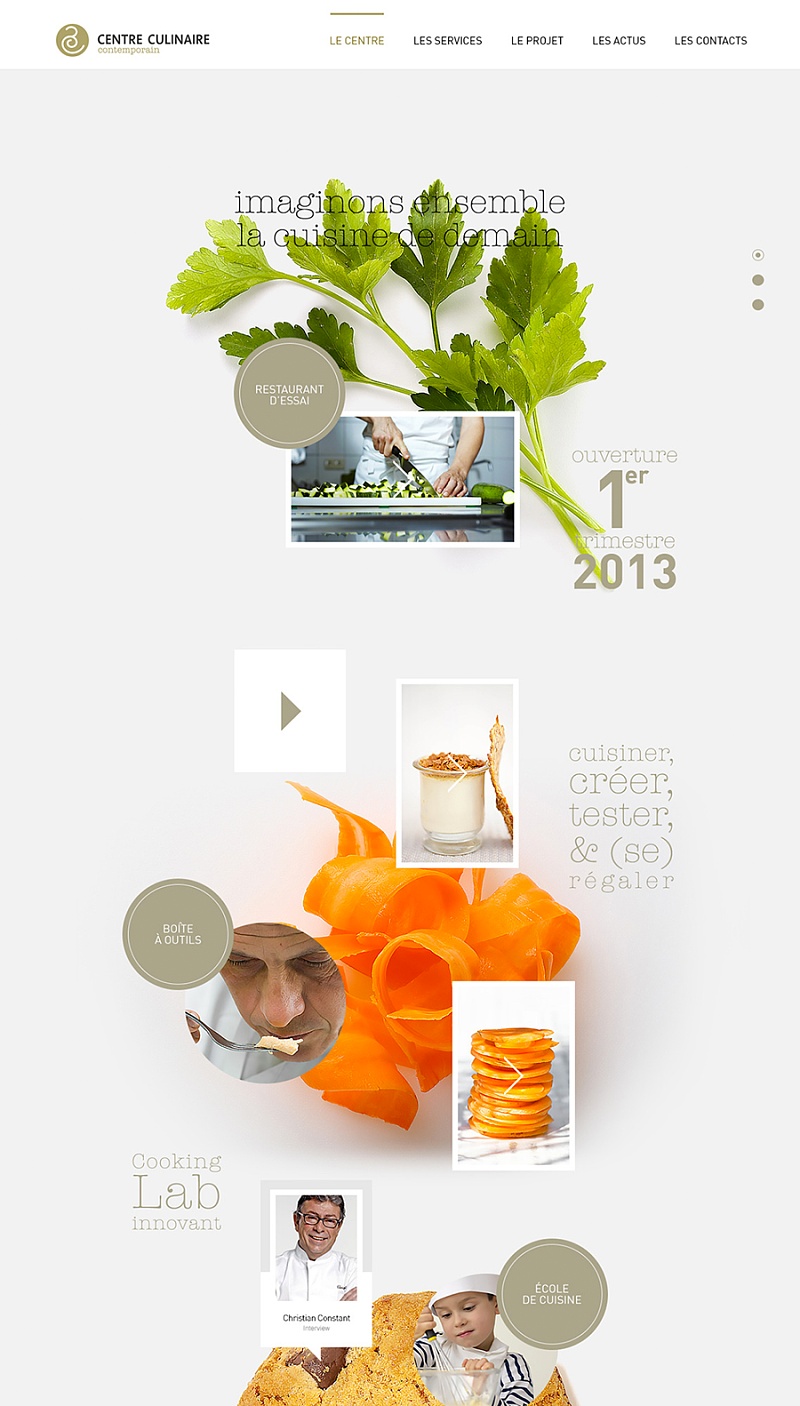
下面网站是一家食品网站,设计师打破常规的布局,利用重叠的方式,将图片文案和背景元素进行结合,让整个网页每一个版块之间既保持了一定的节奏感间隙,又避免了彼此不同的板块之间元素过多而造成的干扰。

03 : 打破常规布局
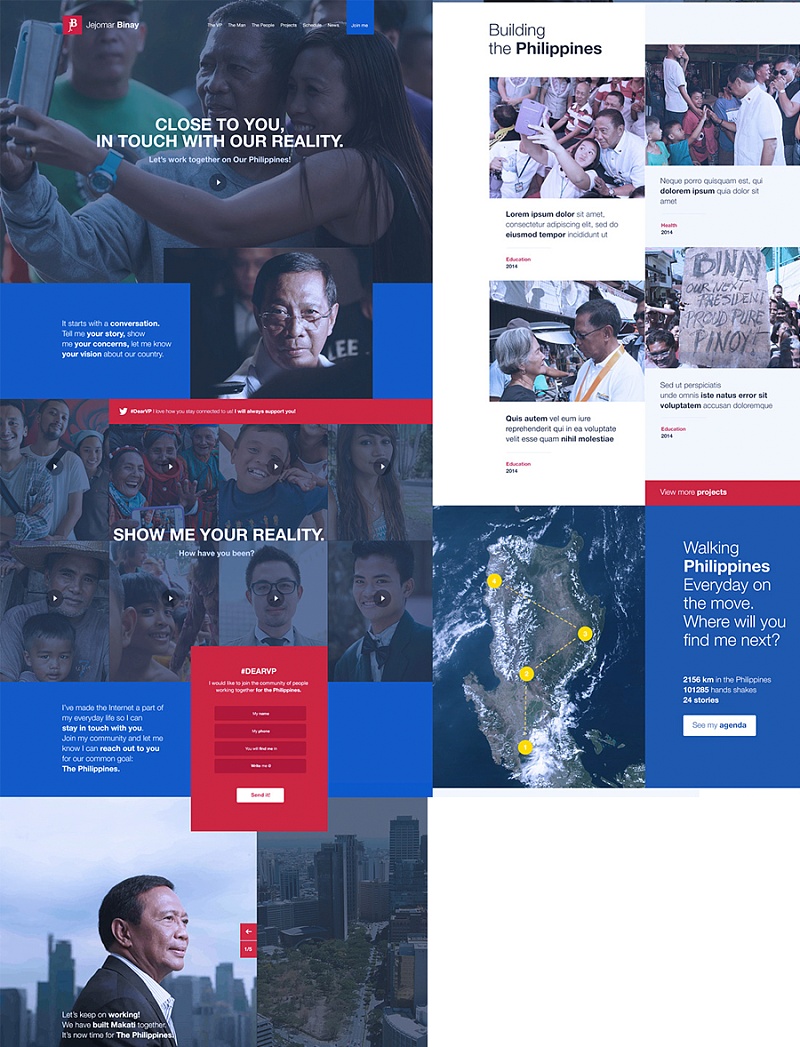
下面的网站是一家政界人士的宣传网站,设计师采用了大量不同大小的色块和背景进行重叠搭配,每个板块之间进行巧妙的衔接,使得画面整体感增强,同时更视觉上给用户带来舒适的体验。

下列设计也是采用了相同的设计方式。使得整个画面节省了空间,利用不同大小的色块,有效的缓解了画面的紧迫感,起到了过渡的作用。

04 :强化网站的品牌宣传
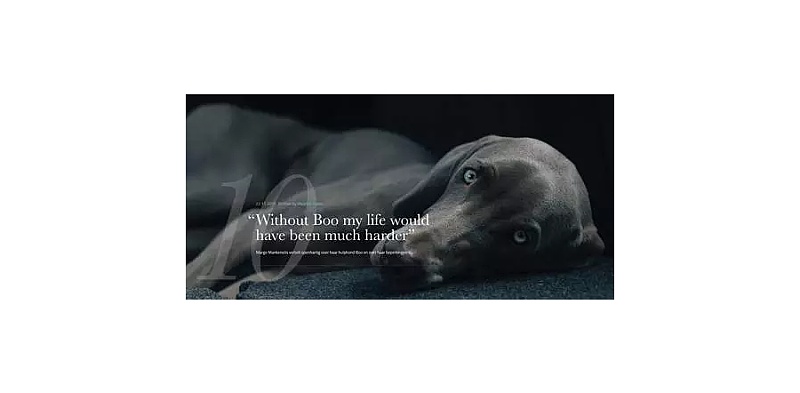
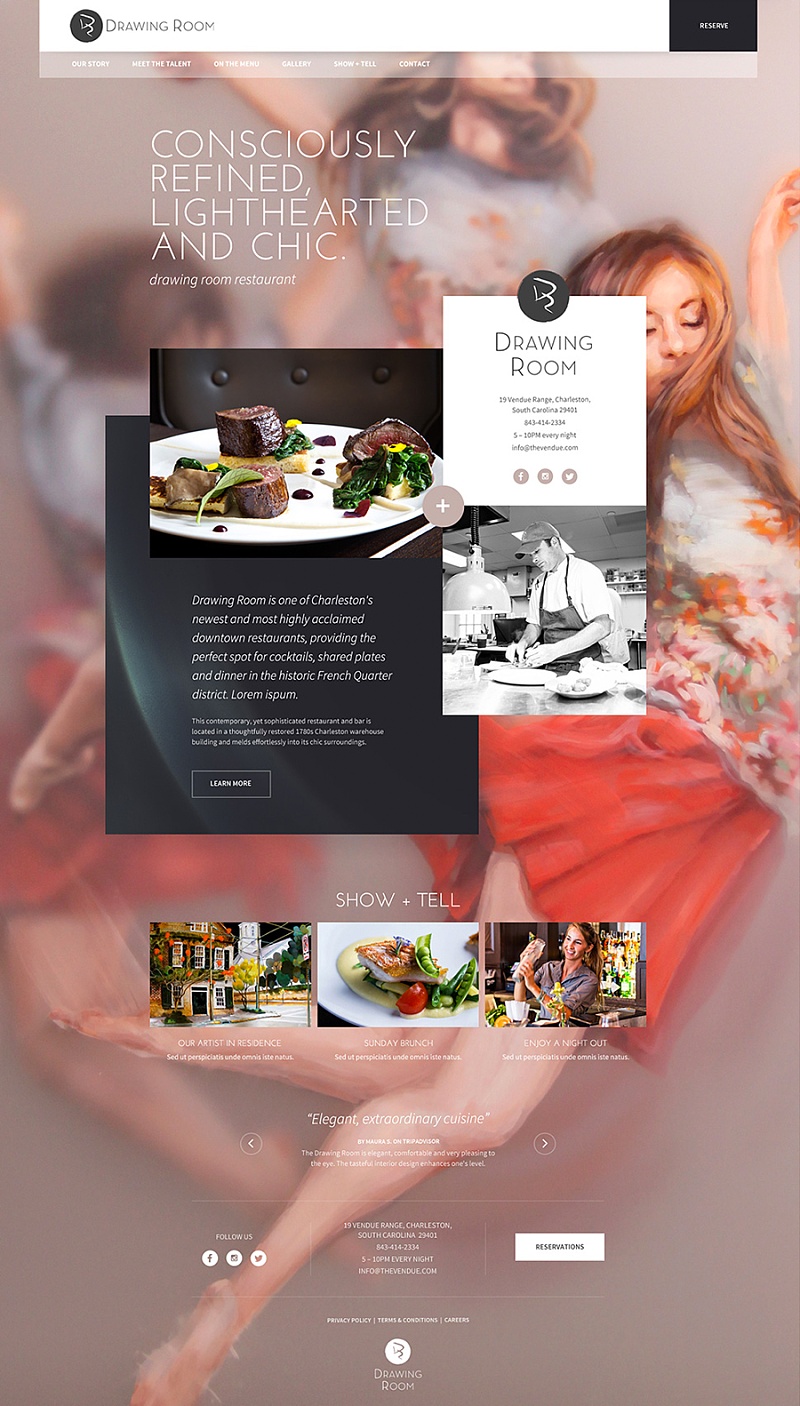
下面网站是一家牛排店的宣传网站。设计师如何让网站给用户传达出牛排优雅的感觉?
相同的方式,设计师同样选取了大的背景图,让板块和图片之间进行重叠搭配,使视觉上做到了极大的突破同时又能有效的给用户传达出画面强烈的氛围。

四:色彩之间的重叠设计运用。
使用不同的色彩进行重叠搭配在视觉上往往会给用户带来不一样的视觉体验哦
01;强化视觉冲击力
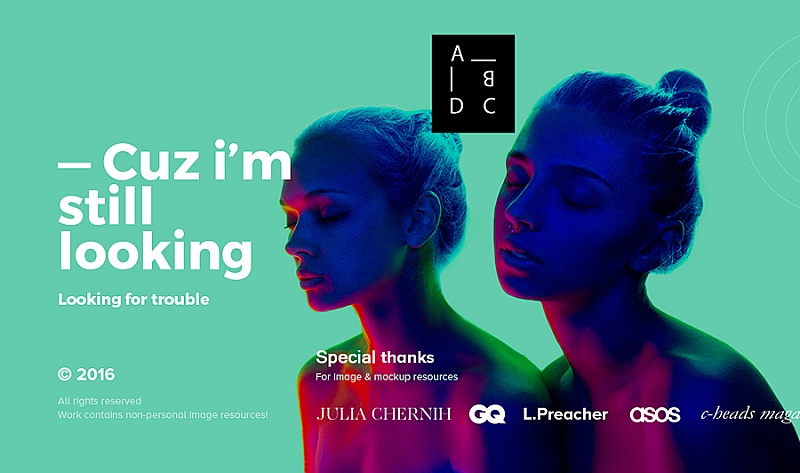
利用鲜明的对比色彩进行重叠搭配,使设计更具有视觉冲击力和吸引力。下列海报设计,设计师将模特用亮紫色渐变到蓝绿色和背景进行的重叠搭配改造。极大的增强了视觉冲击力,同时在视觉上给用户带来极大的冲击感。

02:让画面变得更立体
下列创意类海报,设计师同样运用了色彩重叠的设计方式来处理,将橙色按照透明度以及饱和度不断的重叠到蓝色背景使得整个字变得更立体,画面的设计感和层次给用户带来强烈的视觉冲击力

03:丰富画面
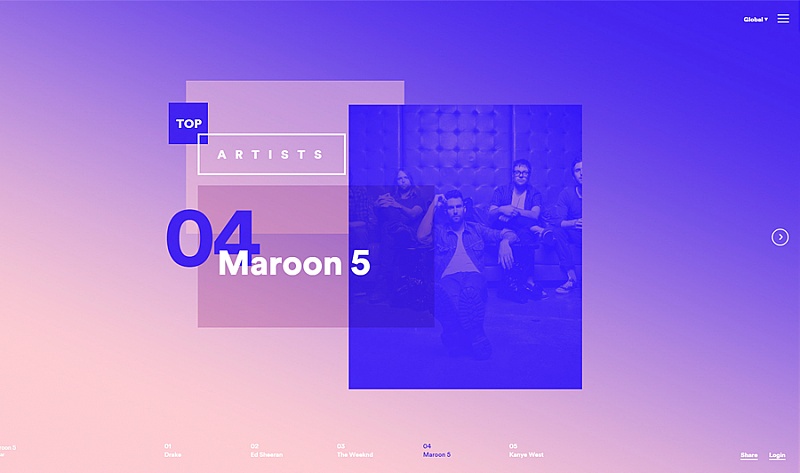
下列海报设计,设计师用粉和蓝色进行重叠的方式设计,让整个背景告别单调,视觉感十足。

五:不同元素之间的重叠设计运用。
利用点线面等修饰元素和主体设计进行重叠搭配可以有效让设计变得更加有氛围。
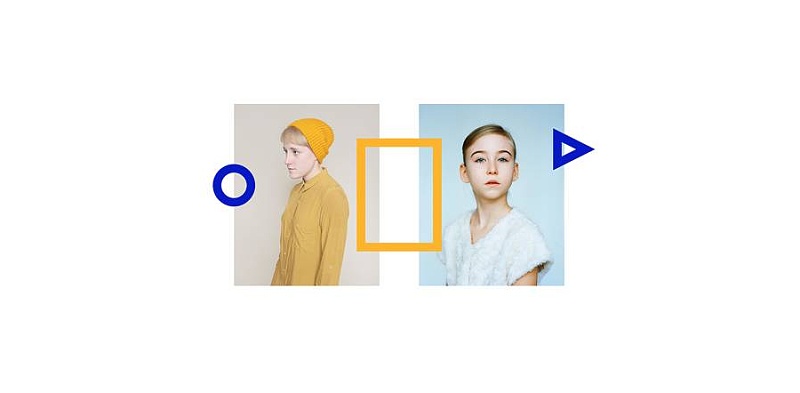
01:增强画面的趣味
下列设计利用圆方三角的元素,和图片进行重叠的处理,让原本的图片不再单调变得有趣。

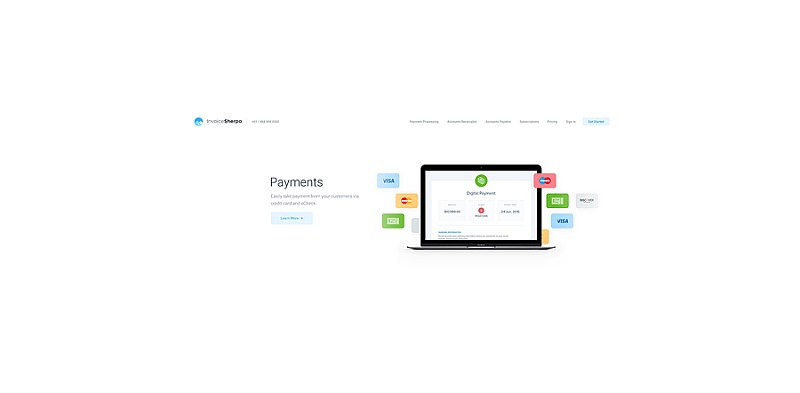
02:增强画面的品牌氛围
下列是一家阅读相关的网站设计头图,设计师
用纸张元素和背景进行重叠的方式搭配,让整个设计变得更加有氛围。

下列网站头图也是运用的重叠的设计方式

03:让局部多个元素具有关联性